Map
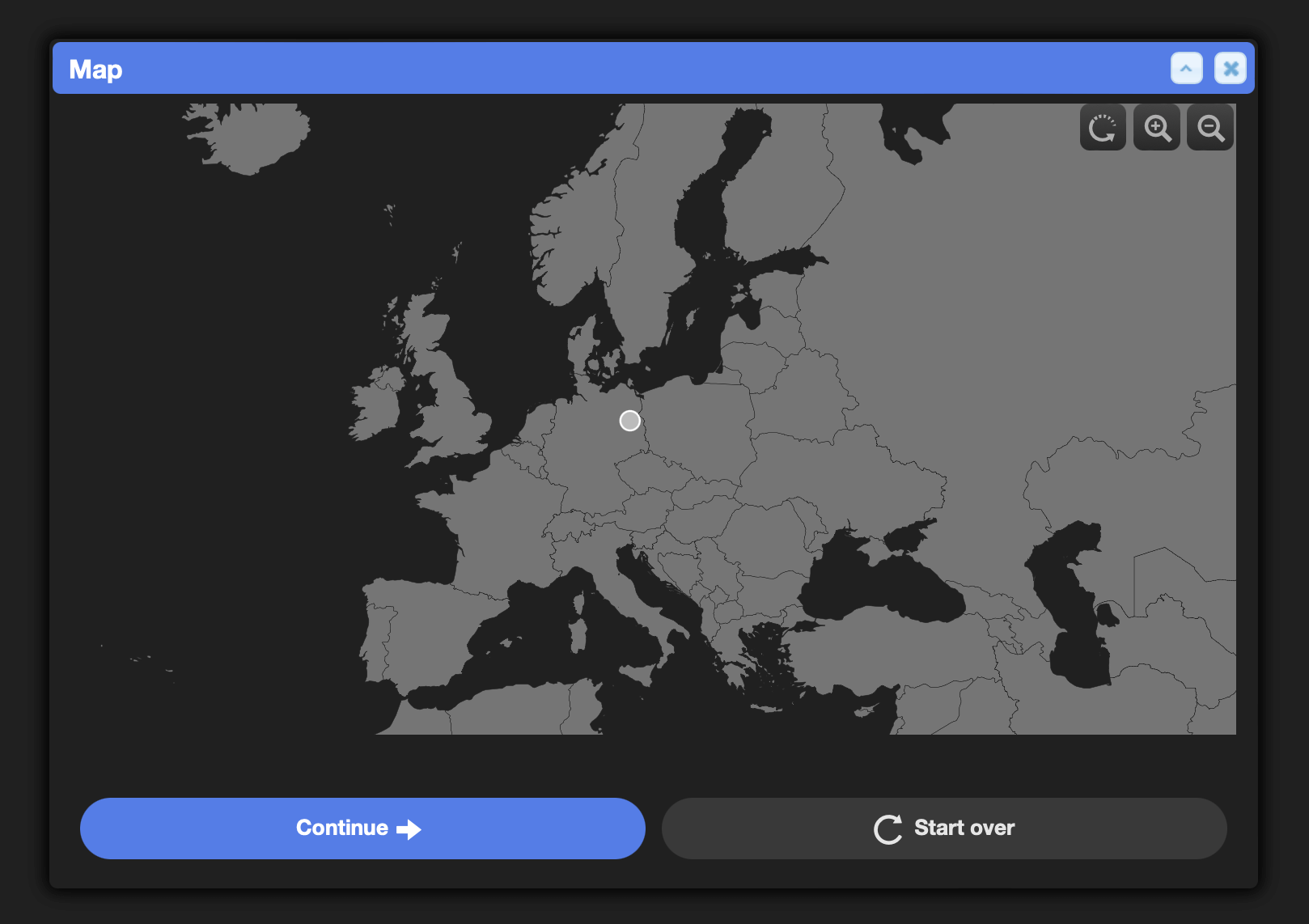
In interaction web forms, a map element displays an interactive map using map KATA and returns the selection region(s) or point(s).
For instance, an interaction that displays the geographical location of an IP address can drop a pin on a map prompt.
start:
await:
form:
elements:
map/respond_map:
resource:
uri: cerb:resource:map.world.countries
projection:
type: mercator
scale: 350
center:
latitude: 47.0416
longitude: 19.6887
points:
size:
default: 5
data:
point/berlin:
latitude: 52.5246
longitude: 13.4033
properties:
name: Berlin
Syntax
The maps element supports all of the functionality from maps KATA.
hidden:
This form element can be conditionally hidden.
hidden@bool: {{not worker_is_superuser}}required@bool:
If user input is required on this element use a value of yes. Otherwise, omit.